Berikut ini cara verifikasi Blog ke Webmaster Tools , pertama kita login dulu ke webmaster tool.
Pilih salah satu blog yang ingin kita Verifikasi , jika belum ada blog ,klik ADD SITE untuk menambah blog ,
Klik simbol roda gerigi ( kanan atas) , pilih Detail Vrifikasi
Setelah pindah halaman , pilih "Verifikasikan dengan menggunakan metode yang berbeda"
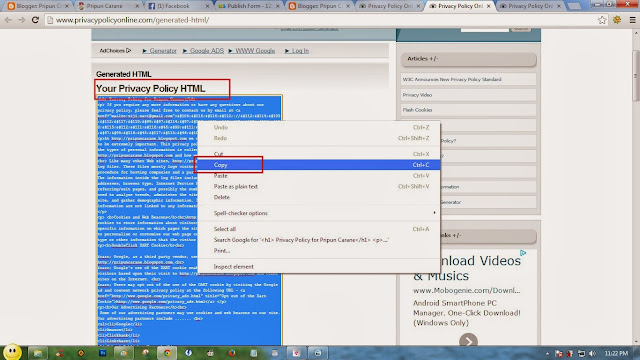
Pilih Tag Html , lalu copy kode di kolom tag html ,
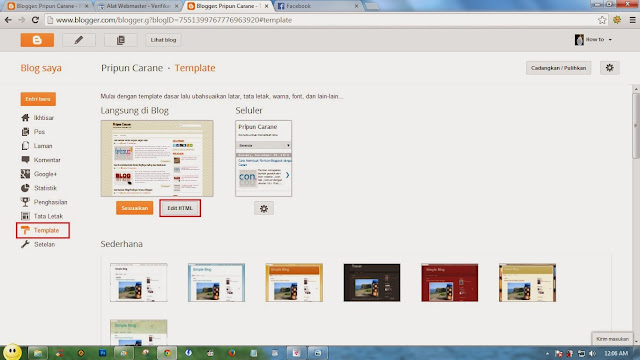
Masuk ke akun blog , pilih Template > Edit HTML
Setelah muncul text Html ,klik kombinasi Ctrl + F kemudian temukan kode <head> , pastekan kode tadi di bawah <head> ,,kemudian klik Simpan Template seperti di bawah ini ,
Kembali lagi ke Webmaster Tools ,lalu klik Verifikasi
Jika berhasil maka akan ada pesan pemberitahuan seperti di bawah ini.
Cara Verifikasi Blog ke Webmaster Tools
Cara Verifikasi blogspot ke Webmaster Tools
Pilih salah satu blog yang ingin kita Verifikasi , jika belum ada blog ,klik ADD SITE untuk menambah blog ,
Setelah pindah halaman , pilih "Verifikasikan dengan menggunakan metode yang berbeda"
Pilih Tag Html , lalu copy kode di kolom tag html ,
Masuk ke akun blog , pilih Template > Edit HTML
Setelah muncul text Html ,klik kombinasi Ctrl + F kemudian temukan kode <head> , pastekan kode tadi di bawah <head> ,,kemudian klik Simpan Template seperti di bawah ini ,
Kembali lagi ke Webmaster Tools ,lalu klik Verifikasi
Jika berhasil maka akan ada pesan pemberitahuan seperti di bawah ini.
Cara Verifikasi Blog ke Webmaster Tools
Cara Verifikasi blogspot ke Webmaster Tools






.jpg)




.jpg)
.jpg)
.jpg)








































.JPG)


