Mungkin sebagian dari kita sudah mengenal dan menggunakan LinkWithin di blog kita untuk menampilkan related post.Namun jika kita menggunakan Link Within default maka Related post akan tetap muncul di Home Page atau Halaman depan Blog kita.Lalu bagaimana agar tidak muncul di Home Page? Kita hanya perlu mengedit kodenyanya .Berikut ini cara agar LinkWithin tidak muncul di halaman depan atau home page.
Ada dua cara yang bisa kita gunakan ,yaitu sebelum LinkWithin dipasang di blog atau saat sudah di pasang di blog.Sebenarnya sama saja caranya,hanya berbeda penempatannya saja.
Kita akan bahas satu persatu.
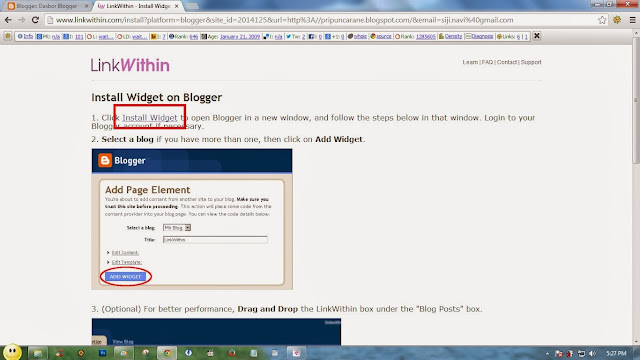
Cara pertama adalah saat sebelum kita letakkan di blog atau saat akan mendaftar di linkWithin.yaitu saat kita mendedit pada edit template seperti di bawah ini,
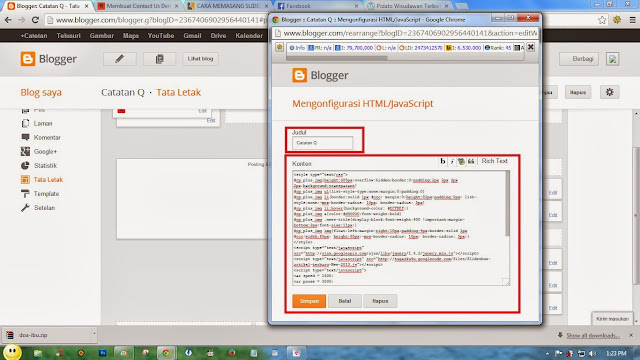
Dibagian Edit Template ,gantilah kode yang tadinya :
Menjadi seperti di bawah ini,
Maka setelah LinkWithin di pasang sebagi widget ,secara otomatis pada home page tidak akan muncul related post.
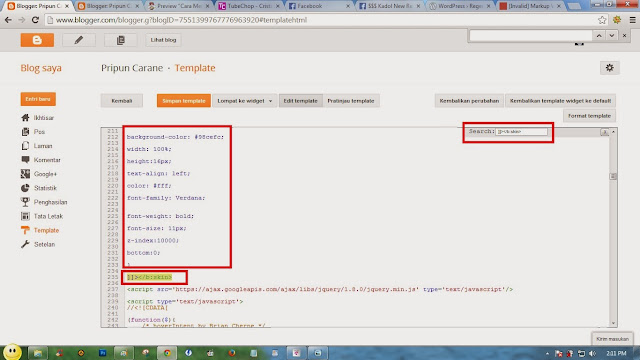
Cara kedua adalah dengan mengedit dan merubah kode yang ada di html caranya masuk ke akun blogspot kita ,kemudian pilih "Template " > Edit HTML .
Kemudian setelah html tampil klik kombinasi Ctrl + F ,temukan script di bawah ini ,
Setelah diganti,klik simpan template ,
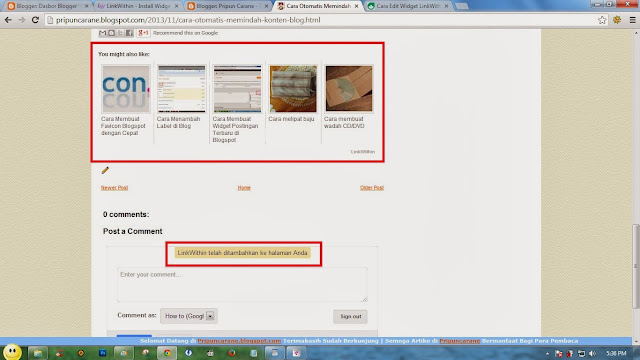
Maka hasilnya di home page sudah tidak muncul related postnya,
Cara Supaya LinkWithin Tidak Muncul di Homepage
Cara Supaya LinkWithin Tidak Muncul di Homepage
Ada dua cara yang bisa kita gunakan ,yaitu sebelum LinkWithin dipasang di blog atau saat sudah di pasang di blog.Sebenarnya sama saja caranya,hanya berbeda penempatannya saja.
Kita akan bahas satu persatu.
Cara pertama adalah saat sebelum kita letakkan di blog atau saat akan mendaftar di linkWithin.yaitu saat kita mendedit pada edit template seperti di bawah ini,
Dibagian Edit Template ,gantilah kode yang tadinya :
<b:includable id="main"><data:content /></b:includable>
Menjadi seperti di bawah ini,
<b:includable id="main">
<b:if cond='data:blog.pageType == "item"'>
<data:content/></b:if></b:includable>
Maka menjadi seperti di bawah ini,
Maka setelah LinkWithin di pasang sebagi widget ,secara otomatis pada home page tidak akan muncul related post.
Cara kedua adalah dengan mengedit dan merubah kode yang ada di html caranya masuk ke akun blogspot kita ,kemudian pilih "Template " > Edit HTML .
Kemudian setelah html tampil klik kombinasi Ctrl + F ,temukan script di bawah ini ,
<b:includable id="main"><data:content /></b:includable>ganti dengan kode di bawah ini,
<b:includable id="main">
<b:if cond='data:blog.pageType == "item"'>
<data:content/></b:if></b:includable>
Setelah diganti,klik simpan template ,
Maka hasilnya di home page sudah tidak muncul related postnya,
Cara Supaya LinkWithin Tidak Muncul di Homepage
Cara Supaya LinkWithin Tidak Muncul di Homepage









































.JPG)


