Pertama,buka akun blogger
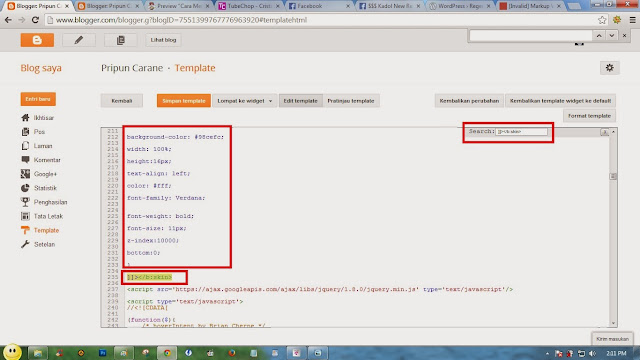
Kemudian pilih Template - Edit HTML
Setelah HTML tampil klik kombinasi Ctrl + F kemudian cari kode ]]></b:skin> , copy dan pastekan kode dibawah ini tepat di atas kode ]]></b:skin>
/* footer berjalan */
#footer2 {
align: center;
position: fixed;
border-top: 1px solid #98cefc;
border-bottom: 1px solid #98cefc;
background-color: #98cefc;
width: 100%;
height:16px;
text-align: left;
color: #fff;
Kemudian cari lagi kode </body> , copy dan paste kan kode di bawah ini tepat di atas kode </body>
<!-- footer berjalan -->
<DIV id='footer2'>
<MARQUEE onmouseout='this.start()' onmouseover='this.stop()' scrollamount='5'>Selamat Datang di <a href='http://pripuncarane.blogspot.com/'>Pripun Carane Blog</a> Terimakasih Sudah Berkunjung | Semoga Artike di <a href='http://pripuncarane.blogspot.com/'>Pripuncarane</a> | Bermanfaat </MARQUEE>
</DIV>
Kita bisa merubah kata kata dan link sesuai keinginan dan kebutuhan kita(di atas hanya contoh).
Terakhir simpan template , atau pilih pratinjau dulu jika ingin melihat hasil sementara ,jika sudah mantap bisa pilih simpan template .
Hasilnya seperti di bawah ini,
















.JPG)



terimakasih sangant membanti
ReplyDeletewww.zaenalsamudra.id
Sip
ReplyDelete